簡單好用的插件!!
首先下載官網右下方的CKEditor 3.6.6.2 for ASP.NET
解壓縮後拿出
bin/Release/CKEditor.NET.dll
放到專案裡的bin資料夾內
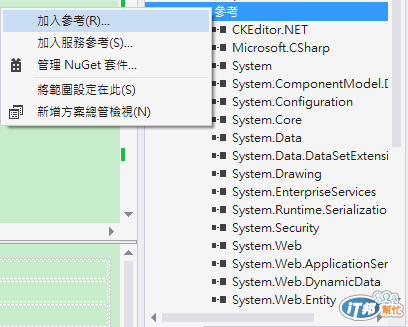
加入專案參考

再將_Samples/ckeditor放入專案的Scripts(隨你放囉
要使用它就得在<%@Page %>下方加入
<%@ Register Assembly="CKEditor.NET" Namespace="CKEditor.NET" TagPrefix="CKEditor" %>
這樣就可以使用CKEditorControl這個元件
<CKEditor:CKEditorControl ID="CKEditor1" BasePath="Scripts/ckeditor/" runat="server" Width="600px"></CKEditor:CKEditorControl>
BasePath是用來指向ckeditor的位置,否則會找不到要載入的js(預設是/ckeditor)

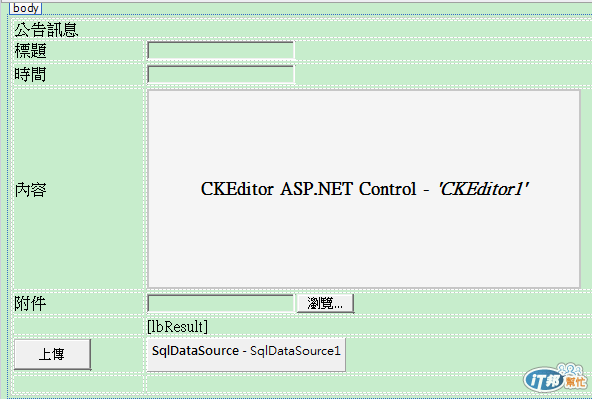
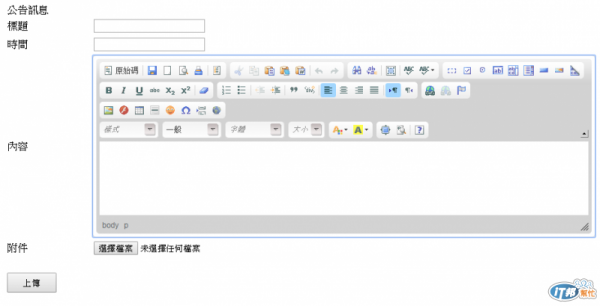
執行後:

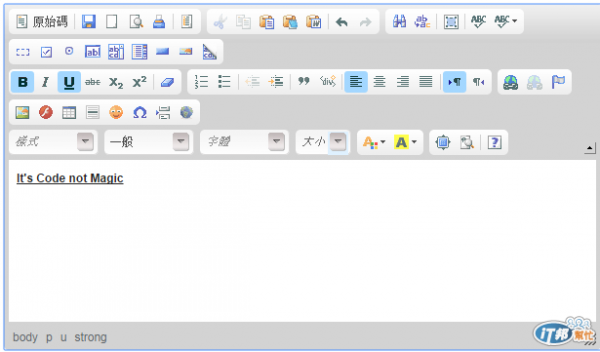
測試一下是否可以通過IIS,因為之前是用CKEDITOR.replace套上去的,
都需要使用validateRequest="false"來取消檢查(ASP.NET本身不許包含有html標籤的資料內容),
這東西取消後感覺就怪不安全的.....(只要是「人工輸入」的資料傳遞都使用HttpUtility.HtmlEncode方法)

非常順利的寫入:

真是太神奇了!!!!!!
